Zaui Software Brand Style Guide
As our team scales, we aim to establish our identity and brand consistency across all digital spaces.
The brand system is the cornerstone of the Zaui identity.

Logos
The Zaui logo is the most immediate representation of our company, our culture, and our brand. These guidelines describe how to use it consistently in its proper approved forms.
Primary Logo - Stacked
Whenever possible, the horizontal wordmark logo should be used.

The Mark
The Zaui icon is used only when the Zaui brand has been previously established.

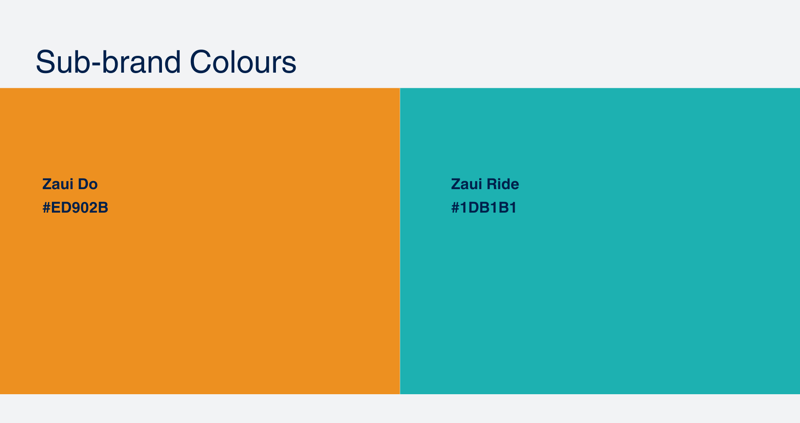
Sub-brand — Zaui Do
The Zaui Do logo should be used in reference to Zaui Software for Tour & Activity operators.

Sub-brand — Zaui Ride
The Zaui Ride logo should be used in reference to Zaui Software for Transportation operators.

Usage on backgrounds
Colour logos should be used against light-coloured photographs or solid backgrounds. In contrast, the white logo should be placed against darker backgrounds for contrast and legibility.
Colour Logo



Colours
Our colours embody who we are as a brand and convey a sense of warmth, knowledge, trust and reliability.
Zaui’s core brand colour is always navy blue in Hex Code #00204B. Our colour palette also includes a range of accent colours that pair well with our signature blue.
.png?width=800&height=419&name=styleguide%20(1200%20%C3%97%20628px).png)

Typography
Our typography is an extension of our voice on digital platforms. Our primary brand font is Graphik, a grotesque sans-serif font that’s versatile for use in both headline and body copy applications. It is used in two weights—Semi Bold and Regular.
In the event that the brand typeface is not available, use open-source Google Inter or Helvetica, both representing the same visual qualities of our primary typeface, brand personality and readability.
%20(1).png?width=650&height=340&name=Graphik%20(1200%20%C3%97%20628px)%20(1).png)
Visual
Illustrations
The choice in illustrations should always reflect our brand’s warm, friendly, and professional personality. Zaui preferred elements are designed to be flat and show movement where we can.
Illustration Examples
Photography
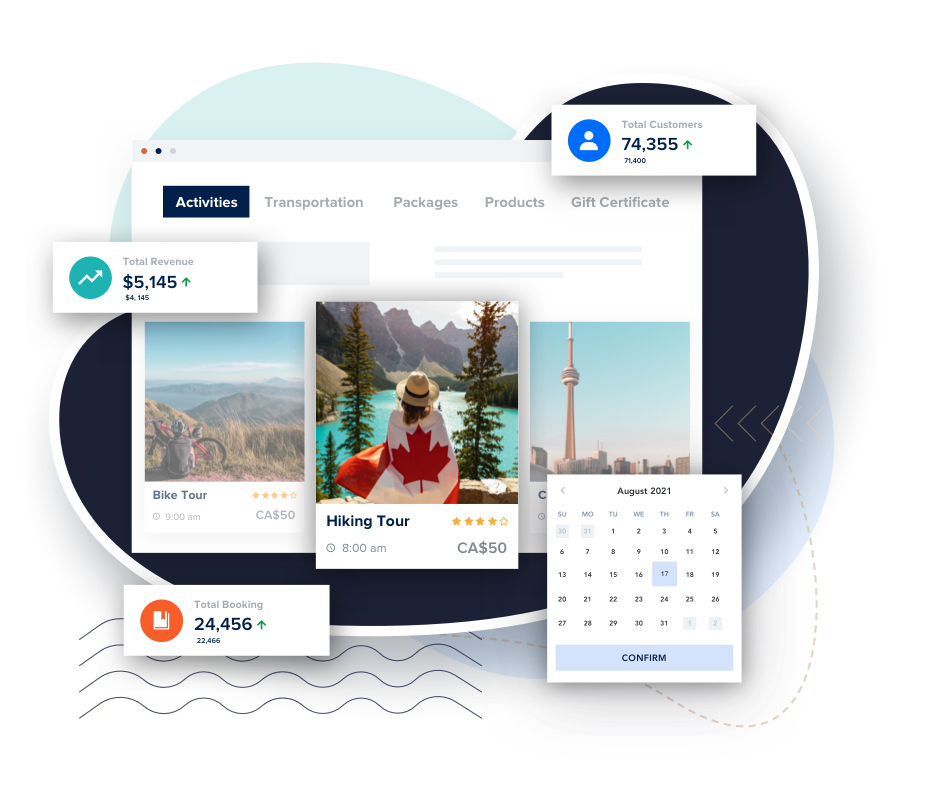
Stock imagery is used quite frequently on the current website. The photo library should include people engaging in the service areas of Zaui Do/Ride/Stay: activities, tours, transportation and accommodation.
Where possible, utilize high-resolution photography and resources from partner and customer digital asset libraries before resorting to stock imagery from Unsplash and Pexels. When selecting photos for applications, look for clean, sharp images with a great balance of lights and shadows.




Writing
Writing guidelines help the team standardize our brand voice for consistency and cohesiveness. Depending on the audience or context, this can change, but at the core, our brand voice can be described as:
- Warm
- Friendly, Casual & Smart
- Helpful
And when in doubt, step into their shoes and engage your audiences with plainspoken, concise language. Avoid overwhelming audiences with technical terminology.
Social
Presently, Zaui has a presence on social platforms including Facebook, LinkedIn, and Twitter. Our social media voice first and foremost remains fun and conversational across these platforms. Visually, social images should adhere to the visual guidelines taking special care of image quality and respective image sizing for each platform.
While post format may vary, all posts must have an accompanying visual asset (static, video or .gif), link or hashtag.
Image Sizes for Social Platforms:
- Facebook: 1200 x 630px
- Twitter: 1024 x 512px
- LinkedIn: 1104 x 736px
